Code is poetry
WordPress coined this phrase and has displayed it at wordpress.org for as long as I can remember. I like this phrase because it’s especially true when developing some of the custom systems and components we build regularly here at FirstTracks Marketing.
Every poem is a piece of art.
It has a meaning of its own. Every word creates a flow- a flow of thoughts. Coding is no different. Every line of code rests in harmony with the others. Each line makes way for the next, together giving shape to a thought that is functional, appealing and beautiful.
The option to use something already created or create something from scratch is always present when designing and building website components. It’s not often that a problem presents itself that has truly never been tackled before. However what does happen often is the desire for a component to include some extra functionality, flexibility, or perform better than what already exists.
This leads us to another comparison, and keeping with our artwork theme, I would argue that using an already-created solution is like buying a known piece of artwork for your gallery, while creating your own solution is like commissioning a custom piece. Nothing is necessarily wrong with a well-known, popular painting, but it will never be the same as the custom, one-of-a-kind commission.
Building a custom audio player component for Pilot Workshops
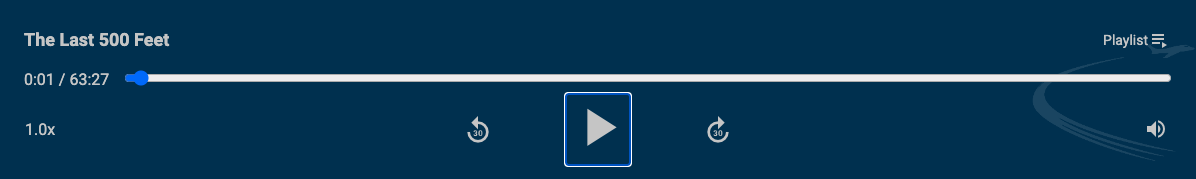
A good example of this is an Audio Player component we built for Pilot Workshops. You can view a public-facing version here: https://pilotworkshop.com/the-last-500-feet-tipofweek/

They wanted to introduce a series audio resources for various pilot training programs and had some specific requirements for a branded player UI.
- Responsive across any device
- Playback speed control
- Playlist functionality
- Save current track and track position, even across devices
Because we decided to build this from scratch, these goals were all possible and we even were able to add certain enhancements to make each player easier to manage.
What makes our custom audio player better?
For example the playlist can be supplied with a list of audio tracks or can dynamically load with some or all of the audio files included on the page or in a particular section. This was a great help because they already had a lot of course offerings with many audio files. They were able to simply add the player to the page and instantly replace the browser’s default audio player with the custom one, enhancing their UX greatly with minimal effort.
The player is built using vanilla javascript, so it has no dependencies and is ready for user interaction instantly, as soon as the component displays and well before the entire page finishes loading.
Best of all, because we created this it’s easy to maintain or change. If we decide to change the speed increments, no problem. Add a volume control? Piece of cake.
Saving the player state was the truly difficult part.
As the user browses the site they can and will encounter many different audio players, and each one will save it’s current state (playback rate, track, track position, etc.) anytime the user interacts with it. Being able to make this functionality work across devices (for logged-in users) was the finishing touch that made our client ecstatic with the result.
Sometimes you need to solve a problem with a truly unique solution
So the next time you need a solution to a web problem, don’t just reach for an existing solution. You may just end up with a truly unique, beautiful piece of art that sets your website apart from the rest. If you have a particular need in mind give us a call at 1-603-924-1978 or fill out our short online form. We look forward to meeting you and helping you achieve your online goals.