AI ideation is changing how we approach creative work. It helps us move faster, think more strategically, and reduce costs for our clients.
Trying to get a great looking website without draining your budget? We feel you. Good design takes time, but when we’ve got smart tools at our fingertips, things get a whole lot more efficient (and affordable).
Earlier this year, we worked on a client project that hit a common snag. They had a solid list of services, a logo, and a couple of brand colors… and not much else. No photography, no graphics, just a whole lot of text. It wasn’t bad content, but it definitely wasn’t visually inviting. So we had a choice: let it stay text heavy, or find a smarter way to bring it to life.
That’s where ChatGPT came in. Not to design anything, but to help us think. We used it to quickly brainstorm ideas for over 45 custom icons based on each of the client’s service features. The prompts gave us direction, helped us get unstuck, and saved a ton of time. Every icon we delivered was still hand crafted by our design team, but the concepting process got a serious speed boost.
What’s great about using AI like this is that it supports the creative process without replacing it. It’s kind of like having a creative collaborator who doesn’t need coffee breaks or whiteboard sessions—just a well written prompt. This helped us spend more time refining our ideas instead of spinning our wheels trying to come up with them. It made the AI ideation phase focused and productive.
Turning a Wall of Text into a Visual Story
Who actually enjoys reading a wall of text? Yeah, same. For this project, I worked closely with the client to go over their service offerings and map out what content was most important for users to see and understand. Once the content was sorted, I created layouts that made the information easier to digest and more visually engaging. That’s when I came up with the idea to pair each service feature with a custom icon instead of relying on paragraphs of plain text. The result was a clearer, more interactive experience that helped guide users through the content without overwhelming them.
Icons aren’t just decorative. When done right, they serve a purpose—adding clarity, breaking up dense information, and giving the user visual anchors to quickly scan and understand what a business offers. In this case, the icons helped highlight key differentiators across a long list of services and made the pages more approachable for users who might otherwise skim past important content.
How AI Ideation Helped Jumpstart the Creative Process
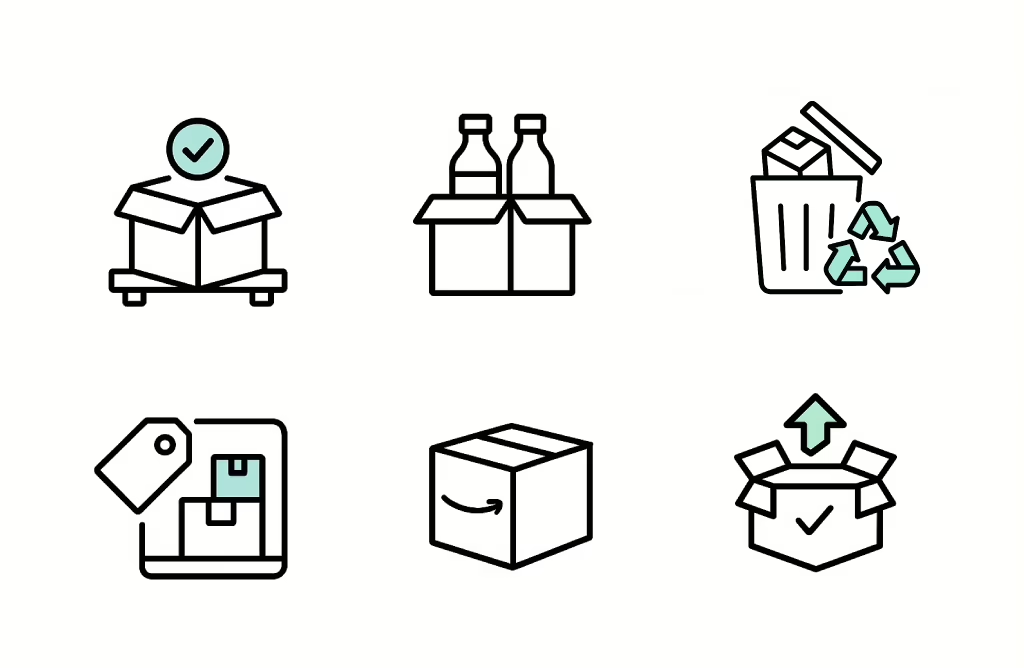
Here’s the thing. We didn’t use AI to create anything final. We used it to help us think faster. I started by designing an icon myself that matched the client’s brand style, just to get things moving in the right direction. Then I asked ChatGPT to spitball ideas and generate more icon concepts that would work in a similar visual language. It came back with suggestions we could run with, remix, or refine.
Instead of starting every icon with a generic idea, we had thoughtful, relevant concepts to springboard off of. That made the end results more intentional and meaningful, and kept the AI ideation phase aligned with the client’s brand.
That meant less time staring at a blank page and more time designing things that actually looked and felt like the client’s brand.

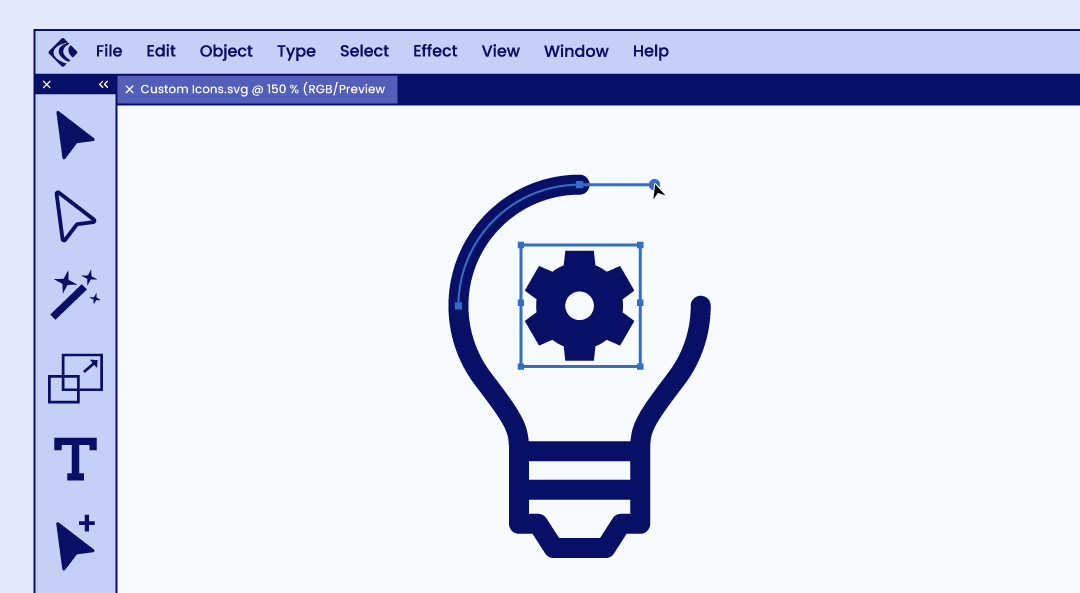
From Idea to Icon
Once the AI ideation phase was complete, we jumped into the good stuff: designing. We took the concepts, gave them shape and style, and made sure each icon fit the client’s aesthetic. Some icons were built from scratch, while others started as premade vector shapes that we customized to align with the brand. This allowed us to work efficiently without sacrificing consistency or originality.
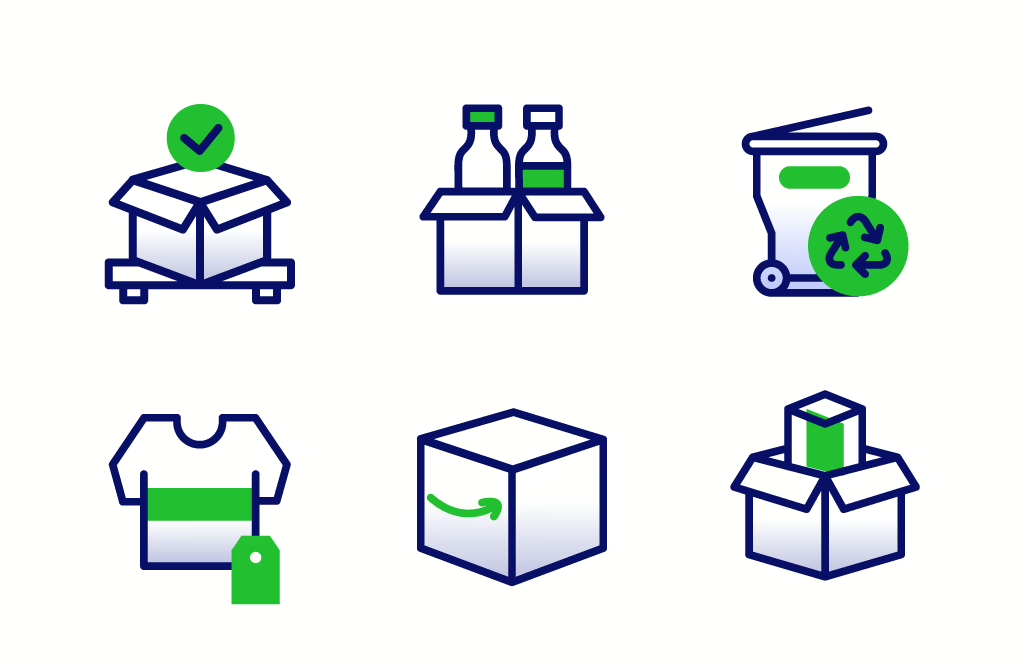
One thing that’s often overlooked in web design is consistent iconography. It’s common to see websites where icon styles clash—for example, a filled icon right next to a stroked outline. That kind of mismatch can make a site look unprofessional. The clarity we established during AI ideation helped maintain consistency across the full set.
For this project, we made sure all icons shared the same visual style so the entire set felt cohesive and polished. The result was a set of custom, on-brand icons that elevated the service pages in a way plain text just couldn’t.
Designing a full set of custom icons gave the client more than just a great looking website. We essentially built them an icon library they can reuse across future marketing materials—like brochures, videos, presentations, and digital ads—without having to start from scratch each time or rely on generic stock icons. Since all the icons follow the same style, size, and visual language, they reinforce the brand and create a consistent look wherever they’re used.

Faster, Smarter, More Affordable
Because we incorporated AI ideation into the early stages, the project moved way faster than it would have otherwise. What could have taken several weeks of concepting and vector design work only took a couple of days. That meant fewer hours, less back and forth, and lower costs for the client, without compromising on creativity or quality.
For our clients, this is a win. Instead of starting from a blank slate every time, we use AI ideation to build a foundation of thoughtful, strategic concepts. This sets us up to move faster without compromising the creative integrity of the work.
And it’s not just a win for the client—it’s a win for us too. By breezing through the ideation phase, we get to spend more time doing what we do best: designing something custom, effective, and visually sharp. You’re getting focused, purposeful design built on ideas we’ve already tested before we even open Figma. It’s faster, easier to collaborate, and more fun.
It might seem like a small tweak, but when timelines are tight, every hour counts.


AI Isn’t the Designer. But It’s a Great Assistant
There’s this idea floating around that AI is going to take over creative jobs. Honestly? It’s surprisingly good at playing creative director—as long as it doesn’t plan on taking my job, we can still work together. In all seriousness, we don’t buy it. Design is about more than output. It’s about ideas, instincts, and creating real connection, and that’s still very much a human thing.
What AI can do, though, is make the process smoother. It helps us think strategically, move faster, and explore more possibilities before we even open our design tools. And that means better work, in less time, for a more reasonable price.
This project reminded us that the best tools don’t replace creativity—they support it. AI ideation helped us push ideas further without losing sight of the client’s brand. And when we use them thoughtfully, they help us push ideas further while still staying true to a client’s brand.
Want to See This in Action?
If your website could use a fresh look (and a little strategy boost), let’s chat. We’re always experimenting with ways to work smarter and if it helps you get more value out of your project, we’re all for it. Give us a call today at 603-924-1978 or fill out our short contact form, we can’t wait to meet you and learn more about your business needs.